Build a basic prototype Use components from the Design System
You can copy example code from the GOV.UK Design System to add page elements like radios and text inputs - we call these ‘components’.
HTML and Nunjucks
HTML is the language used to create web pages.
Nunjucks is another language we can run in the Prototype Kit, to make HTML for us. Short, simple Nunjucks code can create much longer, more complex HTML.
In the Design System, components have both Nunjucks and HTML example code. Either will work in the Prototype Kit.
Add radios to question 1
- Go to the radios component in the Design System.
- Select the Nunjucks tab under the first example, then Copy code.
- Open
juggling-balls.htmlin yourapp/viewsfolder. - Replace the 2 example
<p>...</p>paragraphs with the code you copied. - The example comes with a heading that is connected to the answers for accessibility, so delete the old
<h1>tag with "How many balls can you juggle?".
Customise the example code
- Under
legend, changetextfrom "Where do you live?" to "How many balls can you juggle?". - Change
nametohow-many-balls. - We only want 3 options not 4, so delete the last of the
itemsincluding the comma from the previous item:
,
{
value: "northern-ireland",
text: "Northern Ireland"
}
- Change the
valueandtextin theitemsto:
- 3 or more
- 1 or 2
- None - I cannot juggle
Your component code should now look like this:
{{ govukRadios({
name: "how-many-balls",
fieldset: {
legend: {
text: "How many balls can you juggle?",
isPageHeading: true,
classes: "govuk-fieldset__legend--l"
}
},
items: [
{
value: "3 or more",
text: "3 or more"
},
{
value: "1 or 2",
text: "1 or 2"
},
{
value: "None - I cannot juggle",
text: "None - I cannot juggle"
}
]
}) }}
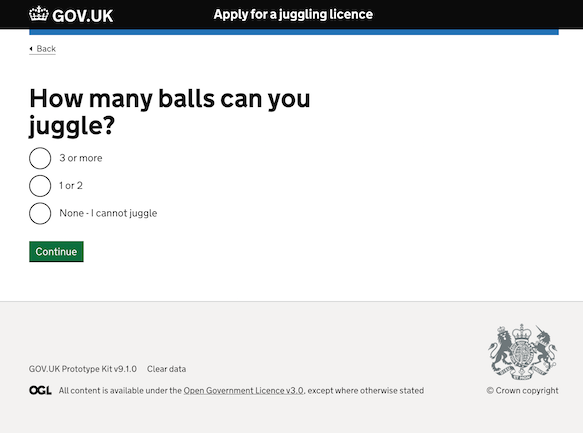
Your page should now look like this: