Build a basic prototype Add a textarea to question 2
- Go to the textarea page of the Design System.
- Select the Nunjucks tab, then Copy code.
- Open
juggling-trick.htmlin yourapp/viewsfolder. - Replace the 2 example
<p>...</p>paragraphs with the code you copied. - Delete the old
<h1>tag with "What is your most impressive juggling trick?" (again the example code comes with an accessible heading for the question).
Customise the example code
- Under
label, changetextfrom "Can you provide more detail?" to "What is your most impressive juggling trick?". - Change the
idandnametomost-impressive-trick. - We don’t need a hint, so remove it and the comma just before it.
Your component code should now look like this:
{{ govukTextarea({
name: "most-impressive-trick",
id: "most-impressive-trick",
label: {
text: "What is your most impressive juggling trick?",
classes: "govuk-label--l",
isPageHeading: true
}
}) }}
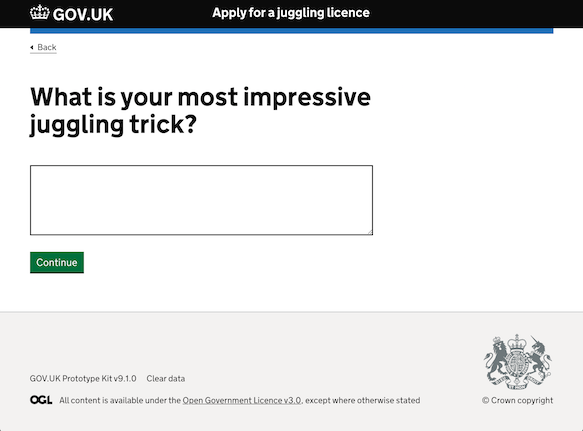
Your page should now look like this: